Demystifying the UX Timeline: How Design Impacts Your Delivery Date
The Problem: Many companies underestimate the time UX design actually takes, leading to rushed products and poor user experiences.
The Takeaways:
- UX is 50% understanding, 30% design, and 20% testing
- Shorter timelines = higher risk for both users and the business
- If UX doesn’t absorb complexity, users will have to
- The right UX timeline depends on how much risk you’re willing to take
🎧 Listen to the Humans First episode to hear the whole conversation.
The Hidden Cost of Unrealistic UX Timelines
You have a product to build, a feature to launch, and a deadline to hit. You know human-centered design is important and the value of investing in user experience (UX) design, but leadership wants to know: How long will UX take?
It’s a fair question. But the real issue isn’t how long UX takes—it’s what happens when UX is rushed. Too often, executives set arbitrary deadlines, assuming UX is just about making things look good. The reality? UX is about solving complex problems, reducing user friction, and preventing costly rework.
When UX is rushed, businesses pay the price:
- Missed Opportunities – Rushed UX doesn’t leave room for discovering better, more efficient, or more profitable solutions.
- Unrealistic Expectations – “We need this designed in two weeks.” (But no time allocated for research, iteration, or testing.)
- Higher development costs – Teams build before the design is validated, causing avoidable, expensive rework.
- More frustrated users – leading to low adoption, high churn, and inefficient workflows that increase training and support needs
- Brand reputation damage from a poor product experience
Why Arbitrary Deadlines Lead to Failure
Many organizations don’t realize these costs until it’s too late—until they’re deep in redesign cycles, usability failures, and post-launch scrambling. So, instead of asking “How long does UX take?” ask “What happens if we don’t give UX enough time?”
One company we worked with originally planned a six-month UX timeline for a complex internal system. Nine months in, they realized they were still in the research phase. The full process through development took three years. Had they rushed it, they would have built something completely unusable.
Understanding Before Designing: Why UX Takes Time
UX isn’t a step—it’s an ongoing process of discovery, design, and validation. Skipping steps means guessing instead of knowing. This often leads to ignoring complexity and passing it onto your user or customer.
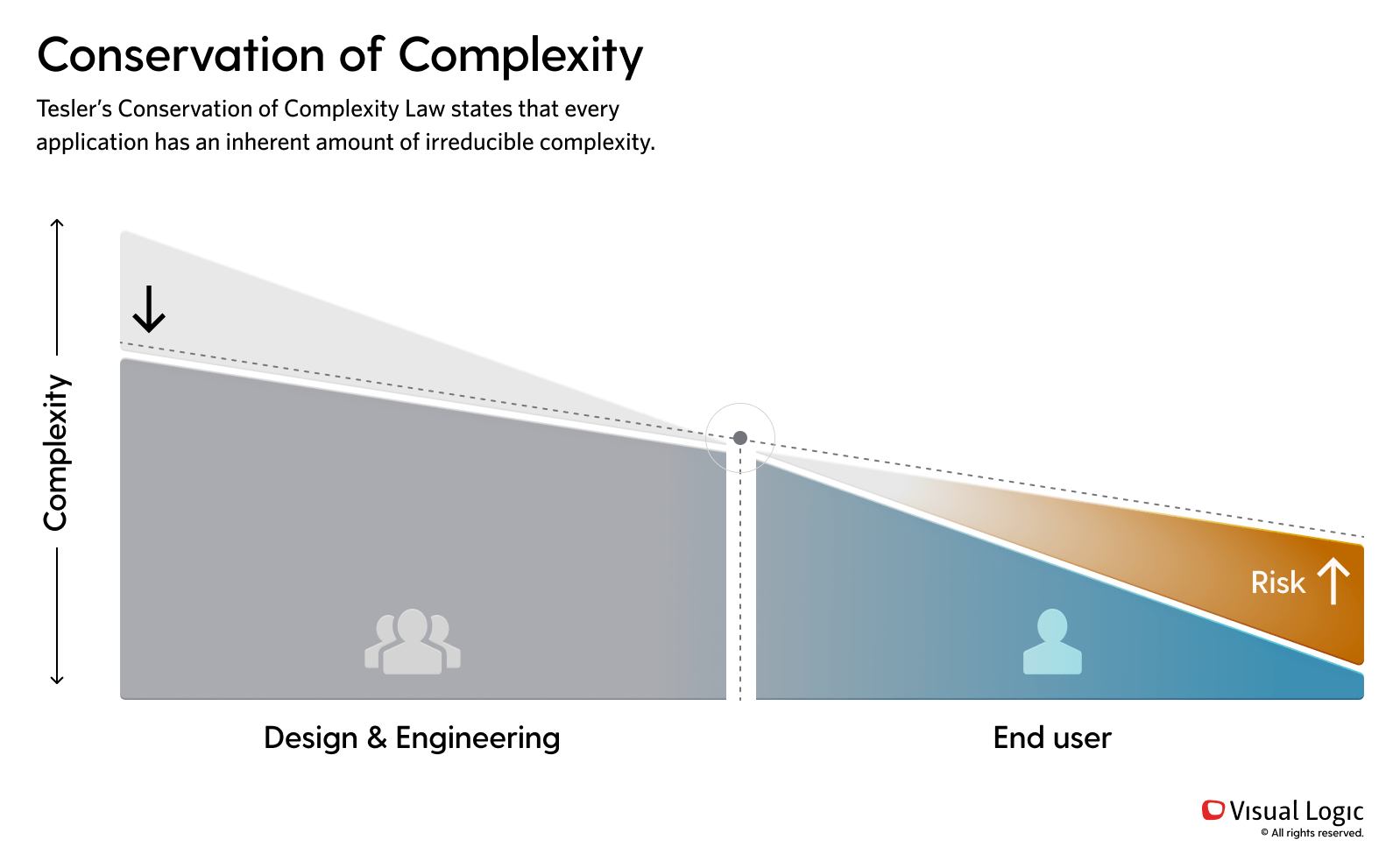
The Conservation of Complexity: Who Absorbs the Cost?
Every product has an unchangeable amount of complexity. We call this the Conservation of Complexity. Either:
- The engineering and design teams absorb it, simplifying the experience for users.
- The users absorb it, struggling with confusing workflows, workarounds, and frustration.

Passing complexity that you haven’t worked through onto your users isn’t just an inconvenience—it erodes trust, increases costs, and can even put people at risk. For a consumer app, bad UX leads to churn. For enterprise software, bad UX slows down employees, costing millions in lost productivity. For industries like healthcare or finance, bad UX can cause serious, real-world harm.
Understanding is 50% of the work
Before jumping into design, teams must deeply understand user needs, workflows, and pain points. This phase often takes the longest but prevents the most mistakes. And it’s important to ensure the design actually works for users before development starts—because fixing issues in code is exponentially more expensive.
“Understanding is probably 50% of UX work…and we can’t get the design right if we don’t actually deeply understand the domain and what we’re doing.” — Kayla Byington
How Do We Set a Realistic UX Timeline?
So, how long should UX take? The truth is: It depends. For a low-risk, straightforward feature, UX might take a few weeks to a few months. For a high-risk, complex product, UX design could take six months to over a year.
What Affects UX Timelines?
- Project Complexity – A simple consumer app isn’t the same as a highly regulated enterprise tool.
- How Much You Already Know – If research has never been done, expect the upfront work to take longer.
- User Risk – The more critical the system (e.g., healthcare, defense, finance), the more UX work is required.
- Product Vision – If there is no long-term vision for a product, there will need to be North Star experience vision work upfront.
- Budget & Resources – Smaller teams move slower. Rushed UX without proper staffing isn’t faster—it’s just worse.
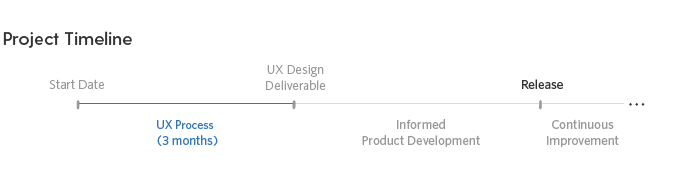
Let’s look at an example UX timeline
Let’s take a look at this lower risk example, where there’s a clear long-term strategy, the user risk is low, and there is some existing research to use. Incorporating UX design into this project might add about three months.
 examaple-timeline
examaple-timeline
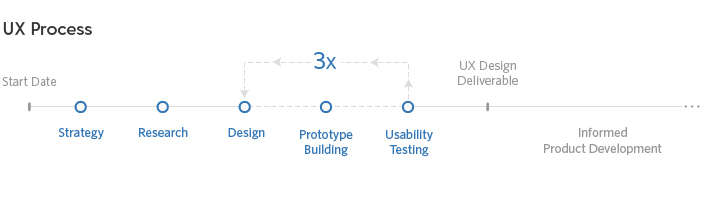
Zooming in: What are the phases of the UX process?
Let’s take a closer look at the UX process. What exactly is done in that three-month stretch?

Rather than setting a rigid deadline for each phase, we structure UX work into milestones:
- Phase 1: Strategy – Understanding or building the business goals, engineering considerations, and product North Star experience vision. Direction is decided, goals are set, and expectations are determined.
- Phase 2: Deep User Research – UX researchers conduct in-depth interviews. The goal of this stage is to ensure that the design team thoroughly understands the users and the business goals. Personas are created.
- Phase 3: Early Design Concepts – Informed by the research, the design team focuses on the needs of the personas and begins to whiteboard and wireframe solutions. They work with engineering to build models that are actually feasible.
- Phase 4: Prototype Building – Interactive prototypes are build and validated with users, allowing for iterative improvements.
- Phase 5: Usability Testing & Refinement – Tests are conducted with real users and the results are analyzed. The design team makes adjustments to the solution, but overhauls are rare at this phase, due to confidence build during the first 4 phases.
- Phase 6: Development Support & Iteration – Once the team is confident that it has solved for the users’ goals, a final design deliverable can be handed over to developers. Design is still present in this phase, to ensure the final product captures the correct design intent.
By thinking in phases, not fixed timelines, businesses can make informed trade-offs without sacrificing usability. The more time spent in phases 1 and 2, the faster and more confident phases 3-6 will go.
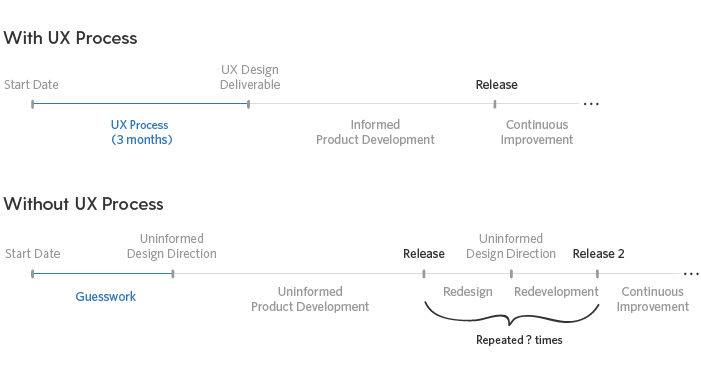
Now let’s compare a project timeline which includes a UX process to one without.

Final Takeaways: Design is an Investment, Not an Expense
As with any investment, you will reap its benefits later. Your team will be able to move away from opinion-based product decisions to data-driven ones. You will be able to launch your product with confidence—knowing that your solutions have been vetted with real users. It’s also cheaper to iterate in the design phase than it is to rewrite production code.
The next time leadership asks, “How long does UX take?”, shift the conversation:
- Good UX isn’t slow—bad UX is expensive.
- Skipping UX doesn’t save time—it just pushes the cost to development, support, and rework.
- A rushed UX process means users will absorb the complexity—and they won’t be happy about it.
By allowing the right amount of time for UX, teams can:
- Build products that actually work for users
- Avoid massive post-launch redesigns
- Launch with confidence instead of firefighting usability issues
The best question isn’t “How long does UX take?”—it’s “How much risk are we willing to take by skipping it?”
Visual Logic can help you better understand the amount of work needed for your next project. We’d love to talk through the problems you’re currently facing and help you make a plan for building a great experience for your users.