UX Design Simplifies Products
3 min read
When you develop a product, you’re solving a problem. Problems come in all shapes and sizes. The easiest way to solve a problem is by breaking it down into it’s simplest sub-problems.
Break down complexity using proven techniques
I work in a place that doesn’t claim to be an expert in every domain. But the people here have designed user interfaces for a range of industries. There’s a lot of overlap between user interfaces, no matter what domain the product lies in. We learn from the problems we’ve solved to constantly improve our process and efficiency. Let’s look at two techniques we rely on to deliver consistent quality when solving complex problems.
Personas
Before you can make something easy to use, you need to understand who will be using it. What’s their expertise? How familiar are they with domain terminology or technology? Personas give your product’s users a voice. We spend time researching the target users of a product, and use that to build personas, which are an essential part of our UX process. They are tools used to understand the main categories of users and make sure the product fits your customer’s needs.
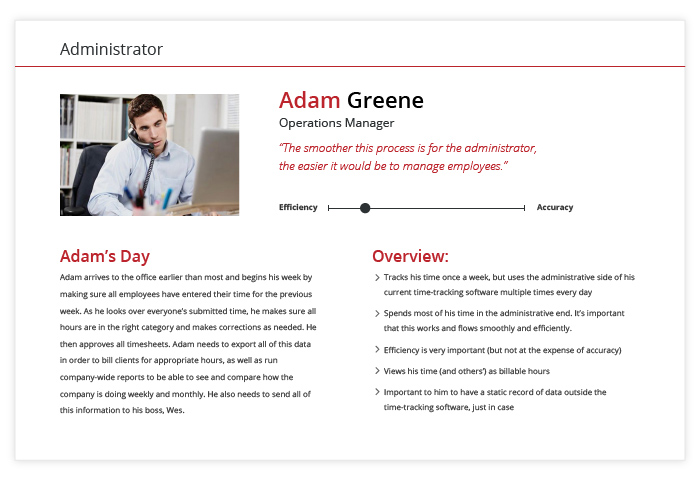
 A persona for a time tracking application.
A persona for a time tracking application.
By designing for personas, your team is freed from the burden of trying to accommodate everyone—even those who won’t realistically be using your product. This gives you the ability to focus on those who will be using it. Designing for personas slashes feature creep, which saves time and budget. The result is a product which feels tailored to your target customers.
Designing for personas slashes feature creep, which saves time and budget.
Components
A component is defined as “a part or element of a larger whole, especially a part of a machine or vehicle”. Think about the device you’re using to read this. It could be broken down into basic components. Screen, camera, battery, speakers, etc… If it’s a great device, then all of its components are likely tested, and they are definitely well-made. Building something forces you to piece it together, component by component. This is the same for user interface development.
We break down our user interfaces to the component level. If a component tests well, we add it to a library of components that we can pull from in the future. Let me give you an example.
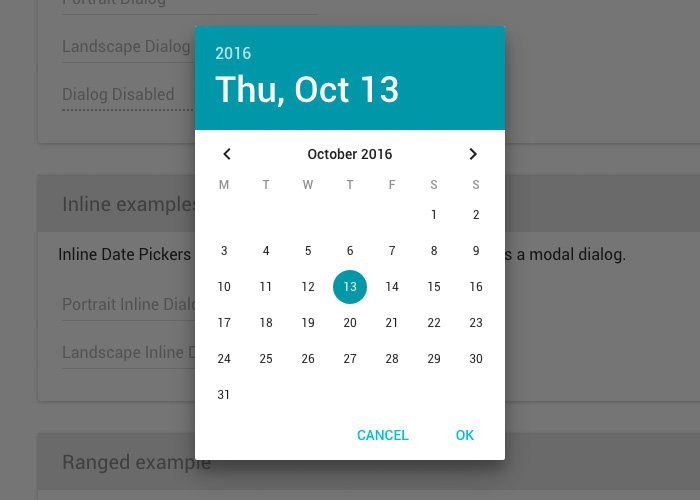
 Datepicker component
Datepicker component
Let’s say we’re designing a web application that will require multiple instances of a user choosing a date. We’ll design a datepicker component. Once we’ve gone through the process of designing, developing, and user testing the component once, that pays off down the road. The next time we design an application, we know a lot more about datepickers. This same concept applies to any other component we create.
Besides the time saved by not having to re-invent the wheel, it’s a lot easier for the product team to be on the same page when they’re speaking in the language of components. It’s easier to articulate why a single component—like a datepicker—is missing the mark, as opposed to the entire interface. In order for an interface to be great, its components must be great.
Keep Calm and Carry On
Innovation of any kind—product or service—is a big undertaking. When you’re familiar with the tools to do it, you’re on your way to success. If you’re wrestling with how to make your product a success, Visual Logic has a team that can help you get there.






