Frameworks: Proving the Value of High-Level Design Thinking
3 min read
Imagine trying to draw the following office space:
You step off the elevator and turn right into the lobby. The wall to your right is a window. Ahead of you, a whiteboard with an office on each side. On the opposite wall, a receptionist desk. You walk down the hallway in front of you. There’s an office to your right, a conference room and an office to your left.
Are you lost yet?
Let’s try again.
Zoom out. The building is a rectangle. There are offices along the two longer ends, as well as one “island” office in the middle. Think you can draw it now? Would it look something like this?
 The Visual Logic office
The Visual Logic office
By taking a step back and viewing the entire thing at once, you can gain a greater understanding of the product or system (or office space) as a whole. In design, these high-level views are called frameworks, and they are essential to a user’s understanding of your product.
What is a framework?
A framework is an explicit definition of your product’s spaces and high-level interactions, and it should be the first step you take in designing a system.
Just like a building isn’t constructed without an idea of how people are going to use the entire space, or a student isn’t shouldn’t be writing a paper without an outline, an experience shouldn’t be designed without first taking a step back.
We call this the 10,000 foot view, because it allows us to see the whole system at once and focus on the structure of the entire thing—not on the details.
However, frameworks aren’t limited to digital experiences.
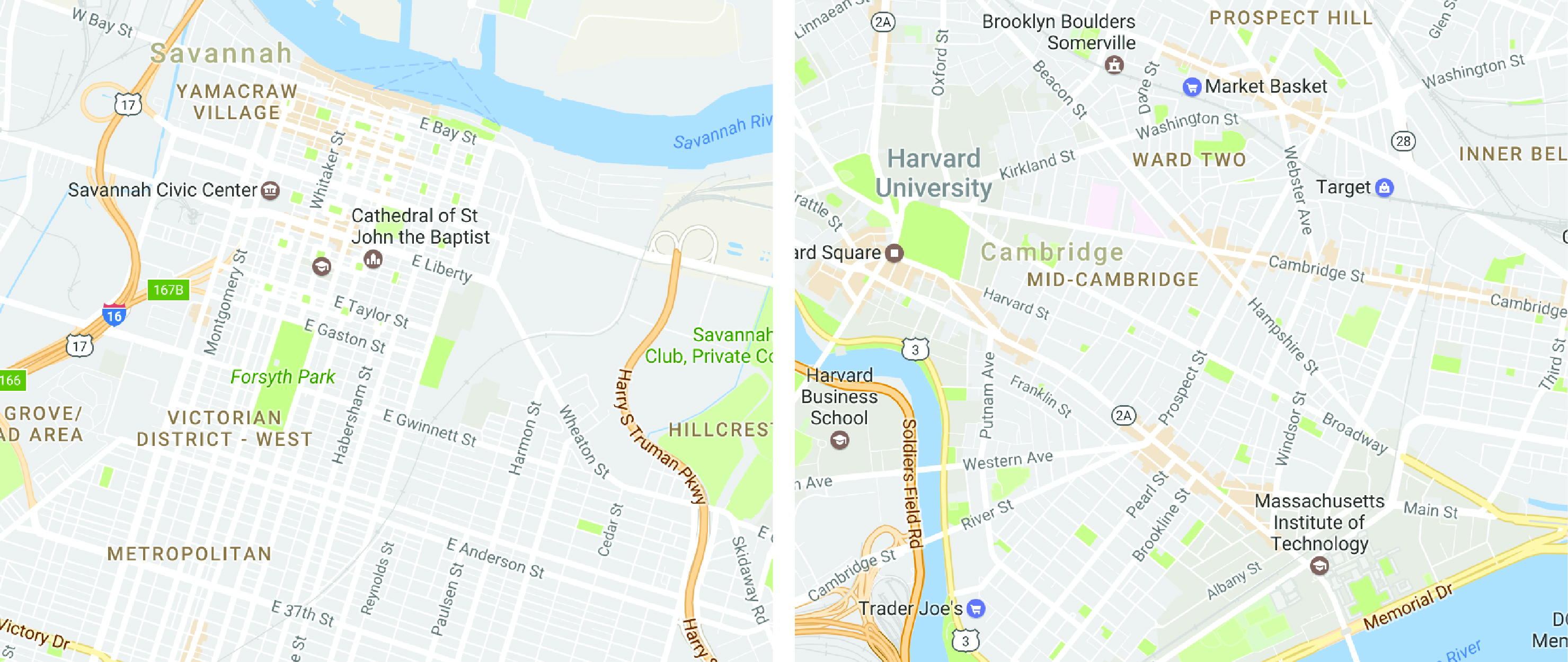
 Savannah, GA vs. Boston, MA
Savannah, GA vs. Boston, MA
Compare the bird’s eye view of Savannah, Georgia, and Boston, Massachusetts. Both are colonial towns on the east coast. However, Savannah’s city plan was built with future replication and expansion in mind while Boston’s streets seem haphazardly thrown together from years of piecemeal additions.
Is it overkill to say that the streets of Savannah are easier to navigate, providing a better experience for residents and visitors alike? Yes? Then I won’t say it.
Why should I spend money and time on a framework?
Invest in a good framework up front and your customers, your designers, and your developers will benefit from it in the long run.
Related: UX Design Simplifies Products
The answer is one word: Learnability.
A good framework has repeating patterns and interactions that are consistent across the system. That way, when a user learns one thing, they actually learn 10.
With a good framework, your user learns 10 things when they think they’re learning one.
This becomes even more important when you’re tacking on a new feature to an existing product.
Repeatable patterns allow users to make sense of their surroundings and set expectations they can rely on. Following the framework ensures that whatever is new feels like it’s a part of the bigger picture.
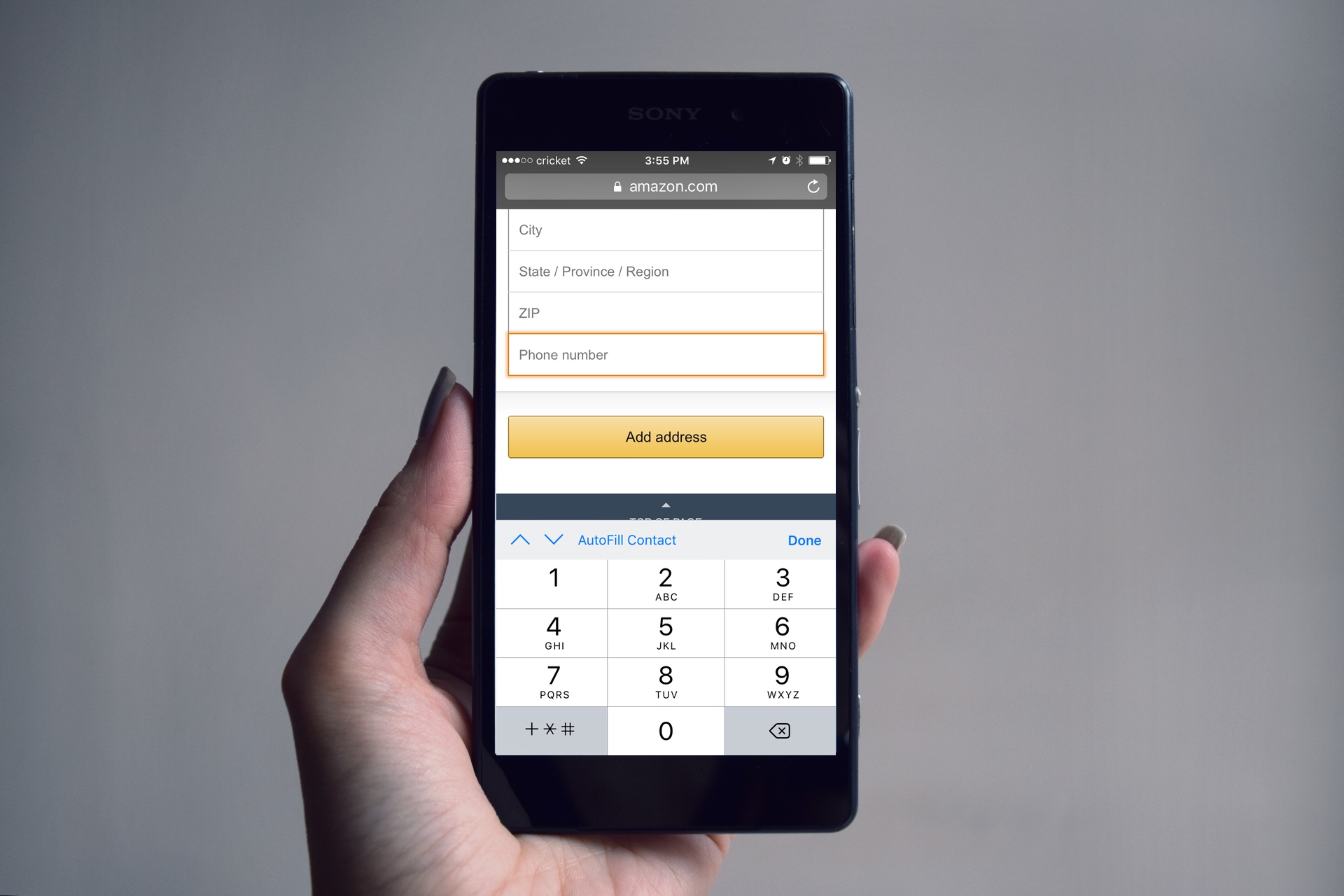
Some consistency considerations to make when designing a digital experience:
What opens up in a modal vs opening in a new page? Where is the menu located? Is it always in the same place? What happens when I go to add something (contact, photo, etc)?
If we go back to our city layout example, Savannah’s plan made it easy to expand the grid system, adding wards without compromising the overall space structure. Boston, on the other hand, not only feels thrown together haphazardly, it makes navigating the city difficult.
A framework also helps shape your long-term plan. The future is hard to predict, and you’ll never know from the get go every single feature that needs to be included in your product. But by developing how the system and interactions are constructed, you can better prepare for what lies ahead.
Everyone likes the feeling of getting the job done. And everyone wants to feel like they know what they’re doing.
With a good, learnable framework, your users can feel like experts—and they’ll never want to let you (or your product) go.