7 Core Principles for UX Developers
4 min read
This article breaks down the seven core development principles used at Visual Logic Group. We believe that anyone who wishes to produce high quality, maintainable, and efficient software can succeed by following these principles. They are not dependent on any specific language, framework, or platform. It is simply a list to follow while setting up, developing, and maintaining an application.
1. Keep the project organized
The easiest way to keep a large project organized is to store related documents together. In a software project, this means breaking things up and putting them in readable and consistently-named files and folders.
Organizing a project by feature is a great approach. This will make it easy for someone to navigate code relevant to a particular feature or page of the app.
2. Separate operations into functions
Just as we organize our files, we want to organize our code. This means separating code into small functions. Well-named functions make code easier to read and re-use.
Take a look at the sample code from pages/profile/profile.js:
function initProfilePage() {
var user = API.getCurrentUser();
renderTimeline(user);
}
function renderTimeline(user) {
API.getPosts(user, function(posts) {
for (post in posts) {
renderPost(post);
}
});
}
We’ve broken down the action of getting a post into renderTimeline(). This way, any developer who can read English can tell you what is happening because of the concisely-named functions.
3. Make it a re-usable component
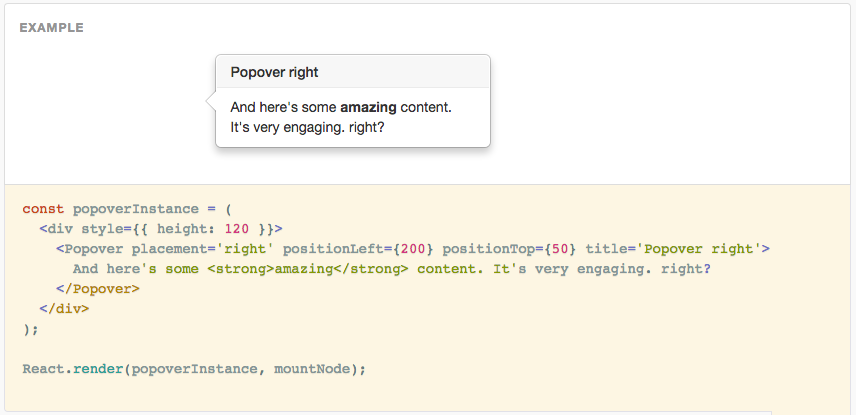
Apps are made up of UI components—often times, repeated components. Keep an inventory of what you’ve built and how to use it.

Reusable components save a lot of time, and they keep the app consistent. When you make a change to a component, it is updated throughout the entire app. Additionally, if you’re adding a new feature to an app, you might have already built the components for it—all you have to do is locate them in the existing component library.
4. Don’t re-invent the wheel
There are tons of applications out there. That means if you’re trying to solve a common programming problem, someone else has likely already solved it. Thanks to open-source libraries, you can probably find the solution and use it free. I like to use AngularJS, Backbone.js, and React.
Good open-source libraries are battle-tested and contributed to by hundreds of really smart developers. It doesn’t make sense to try and rewrite common things like auth, dom manipulation, routing, etc. on your own. That said, it doesn’t mean you have to use a library for everything.
When you find a library that you want to use, don’t just download the code and add it to your project. Use a package manager. A package manager takes care of locating and downloading dependencies for the project. It will also save you a lot of headaches later when you want to upgrade to the latest version of the library. Boweris a good one for web projects.
5. Code should document itself
Clean code is easily read by someone who didn’t write it. That doesn’t mean it’s not complex code. It means variables, functions, classes, files, and folders all have descriptive names.
When you’re writing code, ask yourself: Could someone else understand this? If the answer is no, make sure you’ve named everything descriptively. Separate complex operations into clearly-named functions.
If things are still unclear, it’s time to add some additional comments!
Good:
/\* compute displacement with Newton's equation x = vₒt + ½at² \*/
function computeDisplacement(timeInSeconds) {
var gravitationalForce = 9.81;
return (1/2) \* gravitationalForce \* (timeInSeconds^2);
}
Bad:
var g, t, d; g=9.81; t=5; d= .5\*g\*(t^2);
6. Reference the style guide
If you can distinguish who wrote something by looking at code, it’s probably not a good thing. Differing coding styles can lead to bugs and difficulty collaborating on a project. Sharing a style makes it easy to maintain and work with each other’s code.
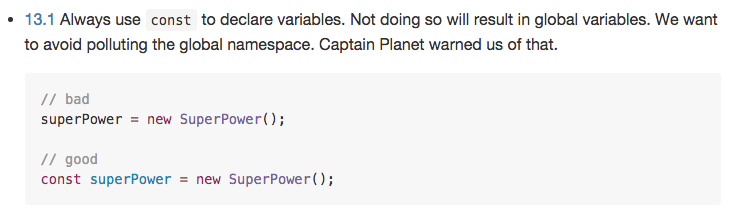
Just like designers create style guides to define how UI elements should look and behave, developers should adopt a coding style guide to define how their code should look. It makes sense just to borrow from one that’s easy to follow and already accessible. For JavaScript, we use AirBnB’s JavaScript style guide.

If you want to strictly enforce your style guide, you can use tools like JSCS. JSCS automatically calls out any deviances.
At VLG, we don’t get hung up if the code is not perfectly consistent. We try to balance following the coding style guide with being practical. And this is why we do code reviews…
7. Code Reviews
It’s a great idea to go over your commit with another developer.

Benefits of doing code reviews:
- Catch bugs early
- Spread knowledge of the code
- Help each other stick to the style guide
- Share concepts and best practices
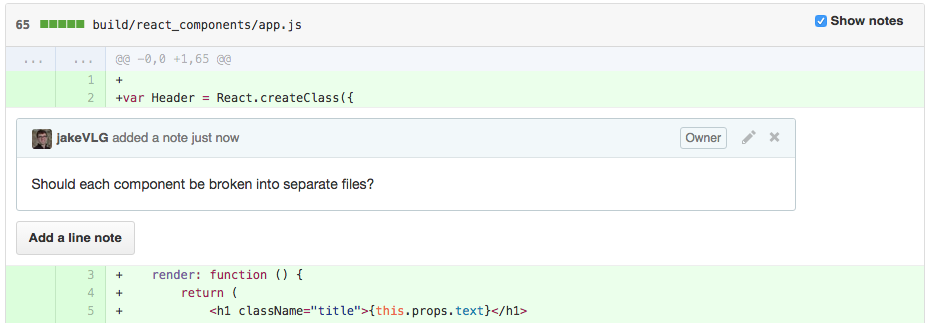
Code reviews aren’t about criticism; they are about growing and helping each other become better developers.
To sum it all up: avoid surprises and confusion. Stay organized, be descriptive, and be predictable. It will make project upkeep much easier for you and the entire UX development team.