5 Steps to choosing user-friendly colors
3 min read
You’re designing a new product. It’s time to show your true colors! Unless your true colors aren’t legible. If the colors you’ve chosen force people to wince at a screen and shade it from the sun, it might be time to trade those colors for some that are easier on the eyes.
There are many things to consider when you’re designing with usability in mind. When you’re choosing colors, of course, you want it to look good, but the biggest factor to choosing the most user-friendly colors is the luminance contrast for legibility of objects and text. Luminance sounds like a fancy, scientific word, and that’s because it is. We’ve gone in-depth on the importance of it in this post.
So what else matters when it comes to a smart, UI-centered color choice? The untrained designer that isn’t thinking about user experience or interface will make choices based on personal preference like what’s trending and what they think looks good, as opposed to what’s important for the end user. Here are some things to consider when you’re dealing with all the colors of the user experience:
- Be Mindful of the Brand: Color is a very important aspect of a brand’s recognition. Think about McDonald’s yellow arches and Tiffany’s blue boxes. These are calling cards and cornerstones of the entire brand’s experience. When you’re designing a product, companies that value branding will probably specify how to use their colors, especially around the logo and action buttons.
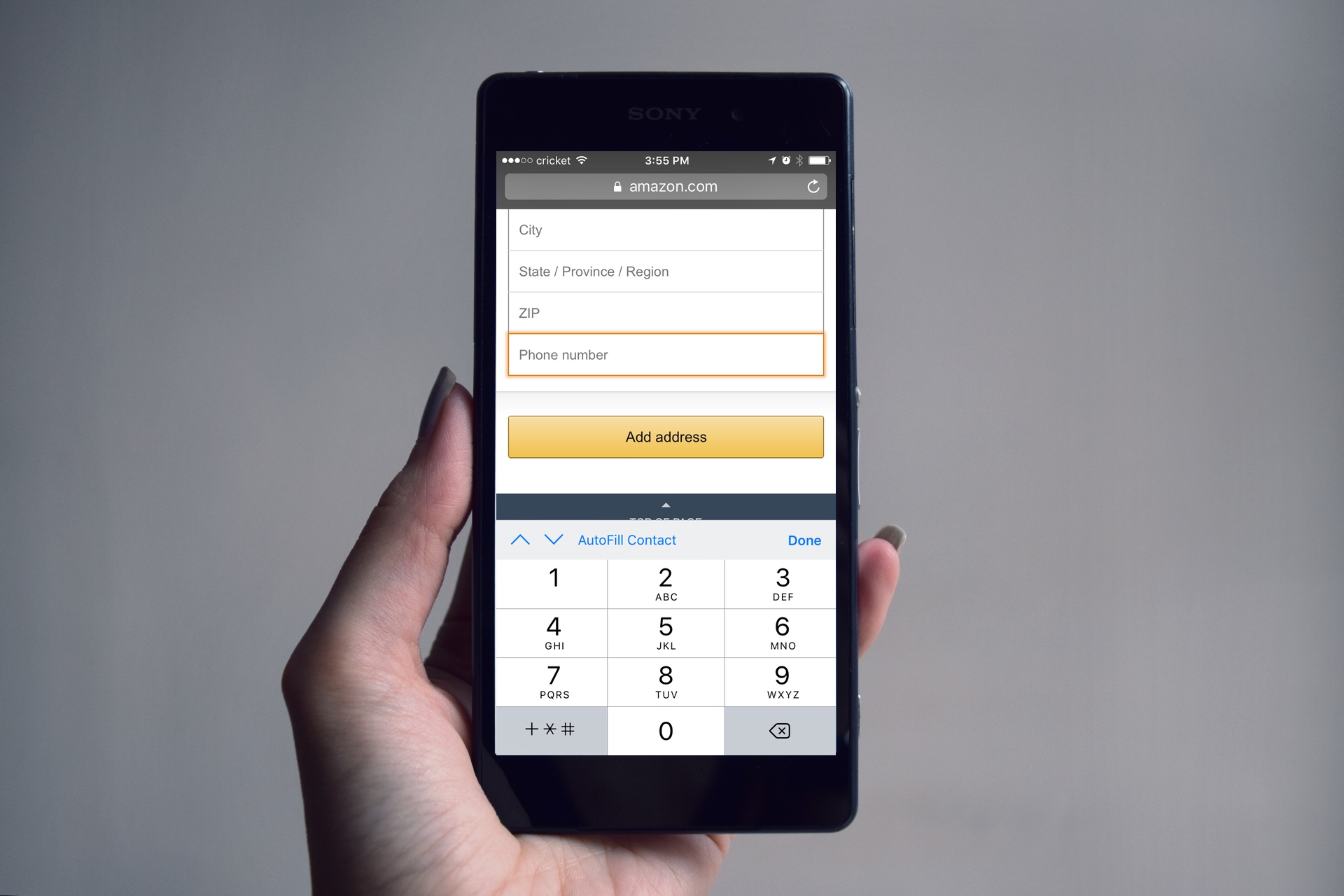
- Remember to Guide Users: What are you trying to get your user to do? What is their end goal? It’s important for users to understand when they need to take action. Whether that action is to “pay now” or “subscribe,” you don’t want your user to feel confused and frustrated by not giving them a clear direction on when to take action. For example, a well-placed green “submit” button would provide clear direction on where, or what, your user needs to click to submit their information.
- Don’t Reinvent the Wheel: We know you are probably eager to build some groundbreaking, innovative designs, but sometimes it’s best not to reinvent the wheel when you’re choosing colors. For instance, don’t pick a tranquil blue color for an emergency notification. Society has already established that red means bad/hot, blue means informational/cold, green means good/money, etc. So don’t mess with society, or you could end up confusing your user. You also should recognize industry standards. If a certain color within your industry means something specific, follow the standard. Since users already have a familiarity with colors, it’s best to save the innovations for the overall product strategy.
- Grab their Attention! If you have an item on a page that you really want your users to see, you can use colors to make that item more prominent on the page. A red “click here!” button will grab your user’s attention more than a button that is the same color as the background of your page. Colors can be used to define types of information like data, page sections, secondary and tertiary information.
- Stay Balanced: Color goes hand in hand with many other design elements, and you want to make sure all of the elements balance. To make a killer design, you have to consider size, severity, and placement on the page when choosing the right color. For example, “stop” on a BluRay player probably only needs to have a small black or red square icon with the word stop, located next to the other player controls on a remote. However, an “emergency stop” on a treadmill needs to look noticeably different, be larger, and more easily accessible than any other buttons on the machine.
One last tidbit: you don’t have to forfeit good looks for utilitarian function. There are dozens of color options that will meet required contrast levels so that they are easy to see in the needed environment. You can choose combinations that work well together and are aesthetically pleasing, but still convey the needed information to the user. Of course looks matter, but the real beauty lies within a well-designed user experience.