Paired Design: Iron Sharpens Iron
3 min read
“I would paint three canvases to make my point, all of a man riding a horse. The first would be a tiny man atop a giant horse, the second would be a giant man atop a tiny horse, and the third would be a man and a horse of equal sizes. In the first scenario, the horse would be too strong, and too uncontrollable for the man. The second would be equally unsuccessful, for a tiny horse can’t move with a giant man weighing him down. But the third match would be perfect, with the man and horse able to move successfully in concert…The best combination, I’ve learned, comes from partnership, when two people balance each other, constantly reminding the other of the need to keep the conscious and unconscious in harmony, to make each other smarter, make each other better.”
In the world of digital design, it takes two. What do I mean? A captivating and seamless user experience requires thorough, deep thought. That level of thinking is best accomplished with two types of design thinkers: generators and synthesizers (monikers Visual Logic has adopted from Kim Goodwin’s Designing for the Digital Age). Gens and synths think differently about planning, change, communication and decision making. Strategically pairing these types of designers increases productivity and quality of work. In fact, paired design is being acknowledged industry-wide as the heart of a successful user experience design process.
So, what exactly is the difference between a generator and a synthesizer?
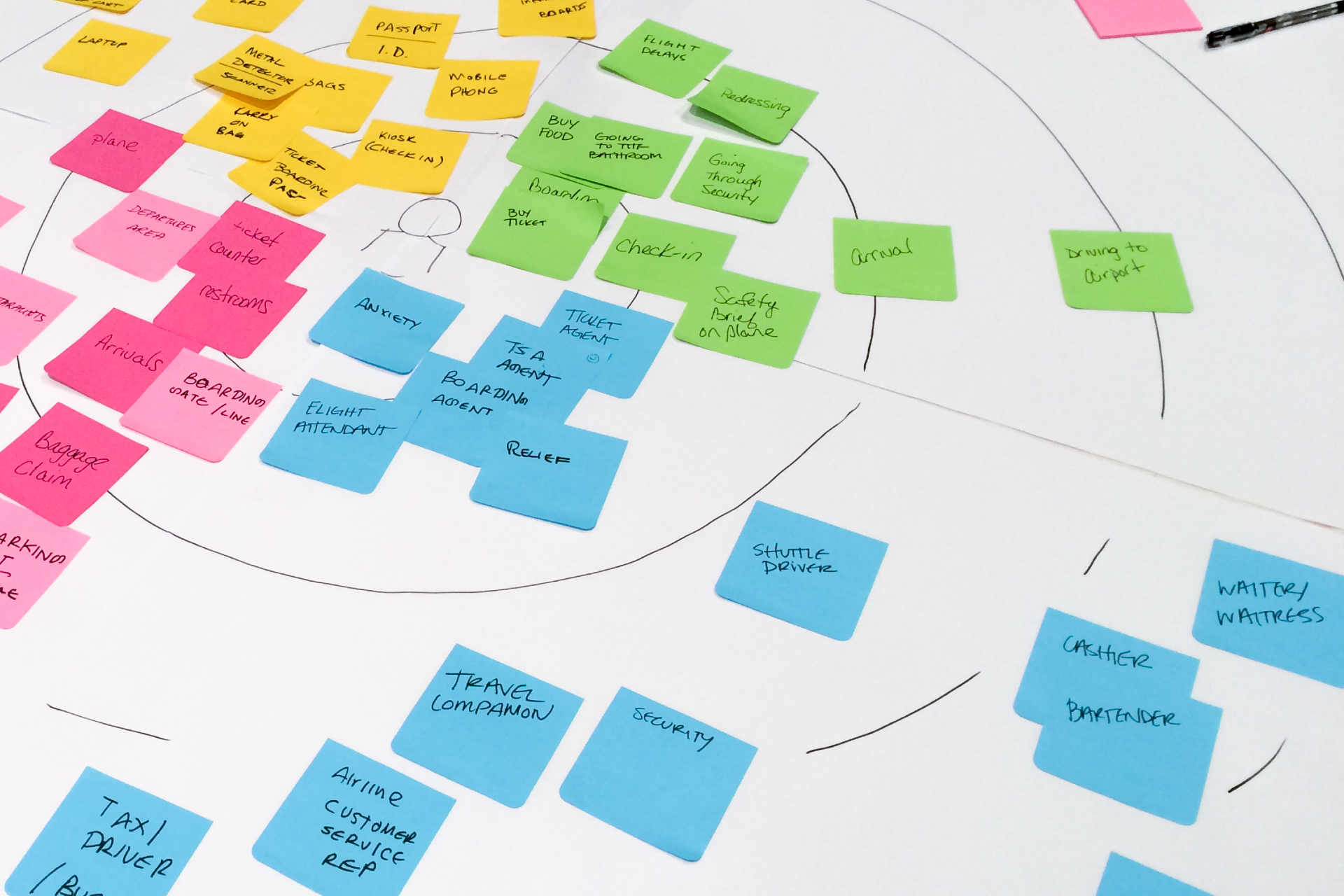
Generators draw. They confidently jump out on a limb and start sketching solutions for the problem at hand (typically with overwhelming enthusiasm, fair warning). Gens are effective at the whiteboard, communicating their ideas for the overall structure and each interaction between a user and the software.
Synthesizers use words.They are the careful, more cautious thinkers. You’ll see them nodding their heads (or making what are you thinking? faces) as the generator draws an idea. They ask tough questions, focusing on the functionality and usability of the design. Synths refer to user needs and goals to make sure the solution coincides. They clarify the solution with rules and definitions to supplement rationale behind each of the design decisions. Articulating the design as the generator draws helps prepare the design team for communicating a clear, connected solution to stakeholders in story fashion, and it reinforces shared knowledge about the intent of the design.
Paired design is not black and white; think of it more as a spectrum.
Though gens and synths have distinct roles, they are not confined to a box. Sometimes a team gets stuck, and it’s necessary to switch roles (temporarily) to get moving again. Who knows—a synth just may draw something that reveals a whole new realm of ideas for the generator. Building on each other’s thoughts helps keep a steady workflow and minimizes cases of creative block.
Why paired design?
Co-creation is efficient—it keeps the project moving and minimizes rework later. Singularly, a designer may get four days into a “solution” before he sees a hole or uncovers a better way. A design partner offers more ideas, more insights, more thinking power.
Perhaps a less-obvious benefit to paired design is that we are less likely to forget who the design is supposed to benefit. Solutions remain relevant because there is always someone asking questions around the goals of the end user. It’s easy to design cool interfaces and interactions, but it’s not so easy to remember that there is someone on the other end of the design with an agenda.